LSV系列教程 | 图源制作教程
1.案例简介
很多使用LSV的用户会发现一个事,我们的图层中加载的各类在线地图使用的格式皆是lrc格式的文件,这个与歌词文件后缀一样的lrc文件究竟是什么呢?
其实lrc文件是LSV使用的图源文件,其同xml文件,所以可以使用记事本等文本编辑软件进行编辑。那么又会有一个疑问,那就是图源到底是啥呢?
图源其实并不是地图本身,而是对于网络地图的索引文件,对于存储在服务器中数据量庞大的地图,我们可以通过图源这个索引文件对服务器中的地图进行相应瓦片(Web地图以瓦片金字塔形式存放在服务器上)的加载。
2.Lrc文件详解
要想知道如何对图源进行制作的话首先第一步就是对图源文件进行详细的了解,它包含什么?它们的作用是什么?如何对它们进行操作?要想自己进行图源制作的话,这些只是都是必须要掌握的。
我们可以通过LSV自带lrc文件进行查看以了解lrc文件。我们以LSV自带的谷歌卫星为例。

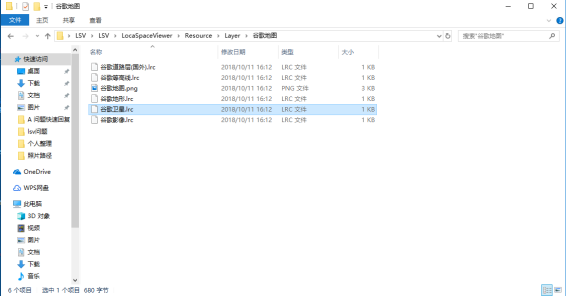
地址:LocaSpaceViewer\Resource\Layer\谷歌地图
右击使用任意文本编辑软件对其进行打开:

|
|
现在我们对其进行逐行分析:
<?xml version="1.0" encoding="GB18030"?>
这里说明了XML文档的版本和编码,在进行图源制作时可直接使用不用进行修改。
<DataDefine>
从<DataDefine>到</DataDefine>是图源的主体。
<Version>0</Version>
说明了图源的版本,可不进行修改。
<Name>img</Name>
图源的内部名称,可不进行修改。
<GeoGridType>WebMercatorWGS84</GeoGridType>
GeoGridType标签对内部比较重要,说明了当前图源的投影格式,比如这里WebMercatorWGS84,表示原始在线地图为Web墨卡托,WGS84的图。对于天地图分省来说,则采用的是经纬直投那么这里就需要填写:TianDiTuLatLon。关于天地图分省的图源制作在后文会进行详细说明。其中还可以使用的为:GCJ02、BD09。
<SampleSize>256</SampleSize>
这里所指的是地图瓦片的尺寸,常见地图瓦片是256*256,少量地图瓦片是512*512瓦片。
<FileExt></FileExt>
FileExt标签对内填写的是原始的瓦片格式,比较常见JPG、PNG类型,不过也可以选择不填写,这样系统会自动匹配所对应的瓦片格式类型,这样比较保险,不然如果出现不符合的格式则会使地图无法正常加载。
<DataVersion></DataVersion>
<DataType>urlformat</DataType>
DataVersion和DataType是数据版本和数据类型,这两条可以不用管。
<TileRowDir>NorthToSouth</TileRowDir>
表示原始在线地图的瓦片组织形式。是从北到南编号,还是从南到北编号。多数都是从北到南编号,采用的谷歌编码原则。但是有些图,用的标准TMS切片,则是从南到北。
<LocalPath></LocalPath>
本地瓦片路径,如果对已经下载好的本地瓦片,则可以用该标签调用。
<UrlParamOrder>X,Y,Z</UrlParamOrder>
这个定义了下面标签中%d的顺序,Z是层级、X是行号、Y是列号。
<NetPath>http://mt0.google.cn/vt/lyrs=s&hl=zh-CN&x=%d&y=%d&z=%d</NetPath>
这个里面的内容表示瓦片的具体地址,也是图源最核心的一部分。%d对应的是ZXY,按UrlParamOrder标签对内的顺序控制。
<Range>
<West>-160</West>
<East>160</East>
<South>-85</South>
<North>85</North>
<LevelBegin>1</LevelBegin>
<LevelEnd>20</LevelEnd>
</Range>
Range内部定义了这个图源的区域,最大最小层级。
West、East、South、North定义了图源的默认区域。如果制作一个全国范围的图源,就可以配置这里,配置后,双击图层,则只跳转到全国视角而不是全球。省级范围同理。
LevelBegin和LevelEnd控制了图源的最小和最大层级,一般在图源分析的时候,可以找到具体的值。
</DataDefine>
3.尝试制作自己的图源文件
在对lrc文件进行了解后就可以尝试对自己所需要的图源文件进行制作了。我们这里就以天地图的制作为例。天地图地址:http://map.tianditu.gov.cn/
对于初制作图源的人,可以不用自己对lrc文件进行一行一行的书写,可以直接通过对LSV自带的lrc文件进行复制粘贴后对需要修改的关键部分进行修改。
在这儿,我们就直接将上述例子的代码进行复制并用红色标记处需要修改的部分:
<?xml version="1.0" encoding="GB18030"?>
<DataDefine>
<Version>0</Version>
<Name>img</Name>
<GeoGridType>WebMercatorWGS84</GeoGridType>
<SampleSize>256</SampleSize>
<FileExt></FileExt>
<DataVersion></DataVersion>
<DataType>urlformat</DataType>
<TileRowDir>NorthToSouth</TileRowDir>
<LocalPath></LocalPath>
<UrlParamOrder>X,Y,Z</UrlParamOrder>
<NetPath>http://mt0.google.cn/vt/lyrs=s&hl=zh-CN&x=%d&y=%d&z=%d</NetPath>
<Range>
<West>-160</West>
<East>160</East>
<South>-85</South>
<North>85</North>
<LevelBegin>1</LevelBegin>
<LevelEnd>20</LevelEnd>
</Range>
</DataDefine>
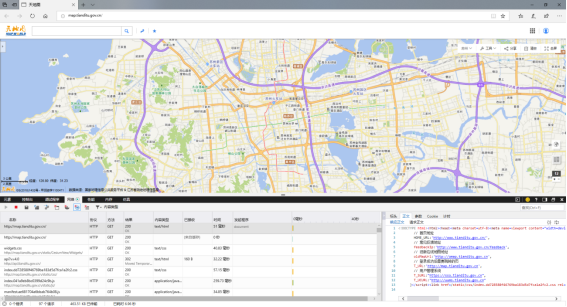
在进入网络地图界面后按F12,打开开发人员工具。或者在菜单里,找到开发人员工具,点击“网络”:

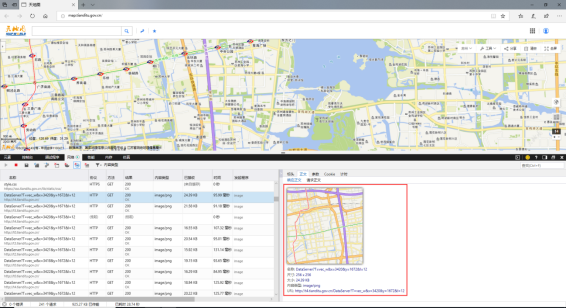
之后对地图进行随意地缩放或者拖拽,即可获得后台的传输信息,之后在其中找到任意瓦片进行查看:

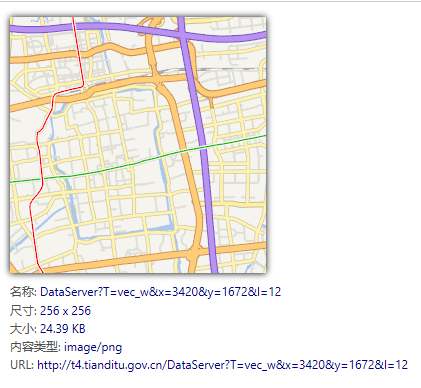
这即是网页地图的基础,在这里:这里可右击该传输信息对URL进行复制保存以便接下来下一步的使用。并且可对瓦片信息进行查看:

尺寸为256*256这个对应了对应图源内的<SampleSize>;
内容类型则对应了图源内的<FileExt>;
其中URL则对应了图源最核心的一部分——<NetPath>。
我们现在对这个URL进行详细的分析:
http://t4.tianditu.gov.cn/DataServer?T=vec_w&x=3420&y=1672&l=12
其中t4表示了天地图的服务器号,对于天地图来说,它的服务器号是从0-7共8个。我们再来看后面的关键编号,在天地图中直接就写明了X和Y的位置,而l的话即使层级Z,所以依次来定的话三个变量的顺序即为X、Y、Z。所以<UrlParamOrder>内应该填写:X、Y、Z。
而对于其他不同的网络地图来说,这些顺序以及表述都是不一样的,由于X索引范围是±180°,Y的索引范围是±85°,所以一把来说X的值比Y大,不过这也不绝对,在进行尝试后如果无法获得正确的地图可通过进行顺序交换进行尝试。
之后将其X、Y、Z的具体数值用%d代替。所以在这里应为<NetPath>http://t4.tianditu.gov.cn/DataServer?T=vec_w&x=%d&y=%d&l=%d</NetPath>。
根据以上瓦片信息我们可以对图源相应的位置进行修改,修改后级如下:
<?xml version="1.0" encoding="GB18030"?>
<DataDefine>
<Version>0</Version>
<Name>img</Name>
<GeoGridType>WebMercatorWGS84</GeoGridType>
<SampleSize>256</SampleSize>
<FileExt>png</FileExt>
<DataVersion></DataVersion>
<DataType>urlformat</DataType>
<TileRowDir>NorthToSouth</TileRowDir>
<LocalPath></LocalPath>
<UrlParamOrder>X,Y,Z</UrlParamOrder>
<NetPath>http://t4.tianditu.gov.cn/DataServer?T=vec_w&x=%d&y=%d&l=%d</NetPath>
<Range>
<West>-160</West>
<East>160</East>
<South>-85</South>
<North>85</North>
<LevelBegin>1</LevelBegin>
<LevelEnd>18</LevelEnd>
</Range>
</DataDefine>
之后将其另存为lrc格式保存后拖入LSV或者在“加载图层”中进行加载。

用这样的方式可以对网上的大量网络地图进行图源的制作并在LSV中进行加载使用,这样即可以根据自身的需求对图源进行制作使用。
5.制作WMS图源
WMS因为不是使用x,y,z切片形式进行地图服务发布的,所以其图源的制作也与上述TMS图源的制作不同。WMS是利用具有地理空间位置信息的数据制作地图,其中将地图定义为地理数据可视的表现,地图本身并不是数据。
除了BBOX的转换算法外,其他的图源制作都同于TMS图源的制作,对于不同的ESPG其算法都是不一样,以下就以EPSG:3857为例,进行WMS图源的制作:
这次使用的在线地图为2013年中国分地区风雹灾情指数时空分布在线地图(http://www.maphub.cn/map/m82fc)。
同样,我们先对lrc文件进行制作,编辑后的lrc文件:
<?xml version="1.0" encoding="GB18030"?><DataDefine>
<Version>0</Version>
<Name></Name>
<GeoGridType>WebMercatorWGS84</GeoGridType>
<SampleSize>256</SampleSize>
<DataVersion></DataVersion>
<DataType></DataType>
<LocalPath></LocalPath>
<NetPath>./2013年中国分地区风雹灾情指数时空分布.lua</NetPath>
<FileExt>png</FileExt>
<Range>
<West>-180</West>
<East>180</East>
<South>-85</South>
<North>85</North>
<LevelBegin>0</LevelBegin>
<LevelEnd>20</LevelEnd>
</Range>
</DataDefine>
然后对其相应的lua脚本进行制作,其内容以及注解:
function getTileUrl (zoom,x,y)
url = "http://wcs.osgeo.cn:8088/service?&service=WMS&request=GetMap&layers=maplet_82fc&styles=&format=image%2Fpng&transparent=true&version=1.1.1&width=256&height=256&srs=EPSG%3A3857&bbox="
在线地图的URL
return url .. box(zoom,x,y)
返还bbox值
end
function box(zoom,x,y)
dC = math.pi*6378137
XMIN = -dC
YMIN = -dC
XMAX = dC
YMAX = dC
nLevelRows=2^zoom
dTileSpanX = (XMAX - XMIN)/nLevelRows
dTileSpanY = (YMAX - YMIN)/nLevelRows
dWest=XMIN+x*dTileSpanX
dEast=dWest+dTileSpanX
dNorth=YMAX-y*dTileSpanY
dSouth=dNorth - dTileSpanY
return dWest .."," .. dSouth ..",".. dEast .."," .. dNorth
WMS转到相应瓦片的算法
end
6.自定义LSV在线地图文件夹
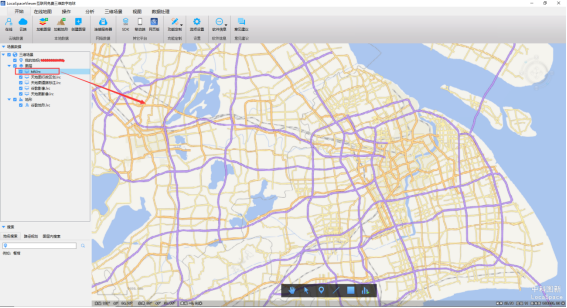
如果只做了一个在线图源后需要进行长期的使使用的话,可以在LSV的“在线地图”菜单中自定义加入所需要的在线地图以及在线地图文件夹。接下来我们将以上文制作出的图源文件为例,演示如何自定义在线地图。
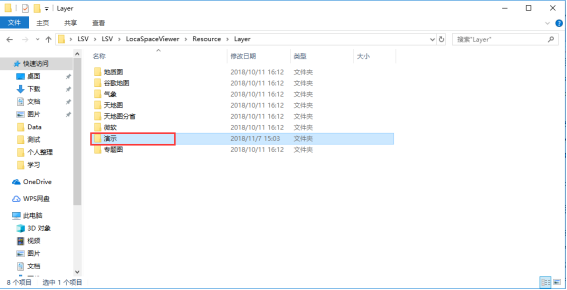
首先,我们先得找到LSV保存在线地图的文件夹,默认的地址在:LocaSpaceViewer\Resource\Layer。我们可以直接在这里新建一个文件夹后重启LSV即可看到自定义的文件夹在“在线地图”菜单显示。

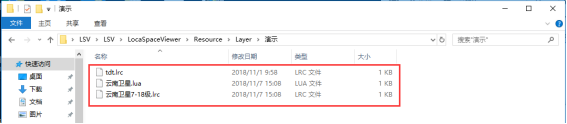
随后我们将所需要的图源lrc文件以及lua脚本加入文件夹后重启LSV即可在菜单中进行显示,点击后即可快速打开自定义图源。

最后,可以自定义文件夹的图标,配置要求如下:
- 图片大小需要为30*30。
- 图片格式需要为png格式。
- 图片的名称必须和文件夹相同。
效果如下:

7.通过抓包进行调试
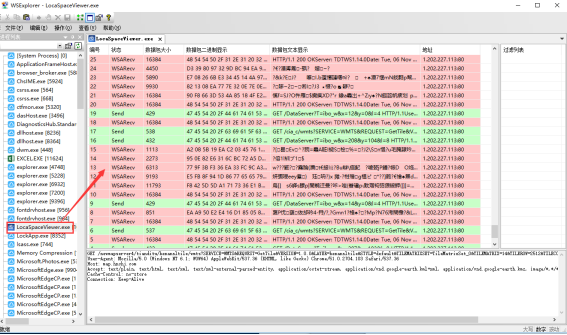
以上的教程看上去很简单,其实真正实际操作上会出现一系列的问题,所以这里就得需要学会使用抓包工具来进行查看调试。我们可以通过各类抓包软件来对浏览器发送给服务器的数据包进行抓取,然后进行查看分析调试后将图源制作完全。现在我们就通过以“WSExplorer+1.3”软件为例,开始抓包调试的教程。
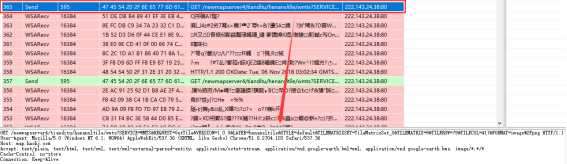
在进程列表中选择LSV即可查看LSV的进程:

绿色的是发送的数据包,红色的是服务器返回的数据包。通过点击绿色的发送的数据包我们可以看到数据包的具体内容:
其中,把Hosts和GET后面的内容链接起来,就是瓦片的URL。
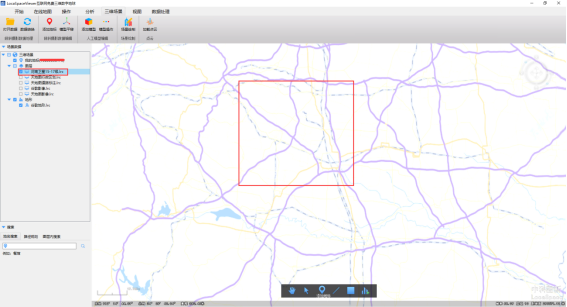
我们现在将其URL信息复制在浏览器中进行查看是否符合我们加载的瓦片:我们现在就通过上文中制作的河南卫星图图源在LSV中进行加载后开始抓包测试,在加载后把其他图层关闭以方便抓包时方便提取该图源的数据包。我们随之对图层进行随意拖拽以及缩放后查看抓包工具中的数据包信息。

现在我们将其URL信息复制在浏览器中进行查看是否符合我们加载的瓦片:


图源制作时的抓包调试是需要耐心的,只有一点一点通过这个方法获取到了出错的地方,才能把图源做好。
以上就是LSV图源制作的教程了,希望大家掌握后能够自己制作自己所需要的图源。
